Priv's Blog
Manage scene flow and data: Create a scene flow 본문
Manage scene flow and data: Create a scene flow
Priv 2021. 12. 22. 15:41출처
Create a scene flow - Unity Learn
In this tutorial, you’ll set up the scene flow between the Menu and Main scenes, and the exit flow for the application in the application. By the end of this tutorial, you will be able to: Call the appropriate start-up methods in the initialization seque
learn.unity.com
1. 서언
이전 튜토리얼에서 살펴보셨던 것처럼, 이번 장에서 여러분이 작업하실 애플리케이션에는 사용자가 탐색해야 하는 여러 씬들(Scenes)이 있습니다.
여기서는 애플리케이션이 Main 씬에서 바로 실행됩니다. 실제 애플리케이션에서는 사용자가 설정들을 조정할 수 있는 애플리케이션 시작 메뉴나 애플리케이션 종료 메뉴가 존재합니다. 이번 장에서는 이 메뉴를 제작해보도록 하겠습니다.
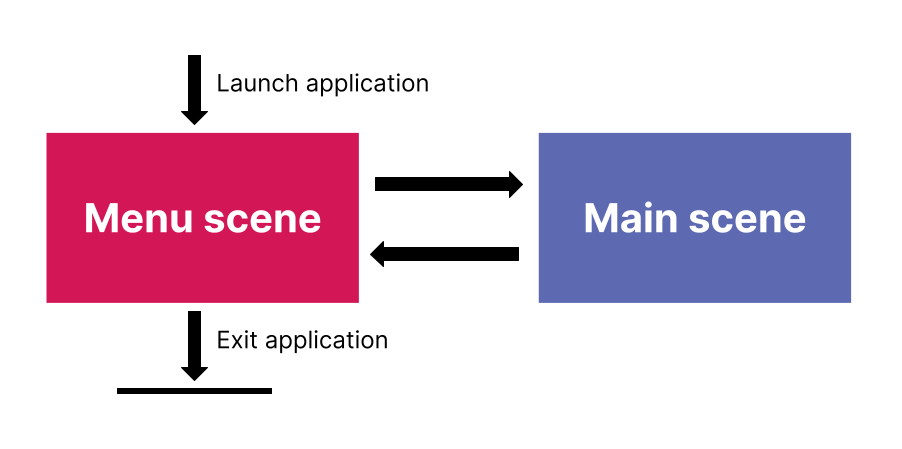
2. 필요한 씬 흐름 살펴보기
저희는 Main 씬에 기본적인 UI 메뉴 캔버스(Canvas)를 미리 배치해두었습니다만, 기본적으로 동작하지 않습니다.
기억을 상기시켜야 할 것 같다면, 잠시 시간을 내서 프로젝트 개요 문서에서 전체 씬의 흐름을 다시 한번 살펴보세요.

이제 사용자가 아래의 항목들을 수행할 수 있도록 애플리케이션 설정을 시작해보겠습니다.
● Main 씬 실행
● 애플리케이션 종료
3. UI 메뉴 살펴보기
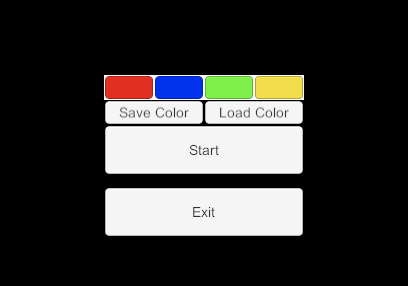
프로젝트 상에 미리 배치되어 있는 UI 캔버스에 대해 살펴보겠습니다:
1. 아직 프로젝트를 실행하지 않으셨다면, 유니티 허브(Unity Hub)에서 프로젝트 파일을 실행해주세요.
2. Project 창에서 Assets > Scenes로 가셔서 Menu 씬을 열어주세요.
3. Scene 뷰 컨트롤 바에서 Scene 뷰를 2D 모드로 바꿔주세요.

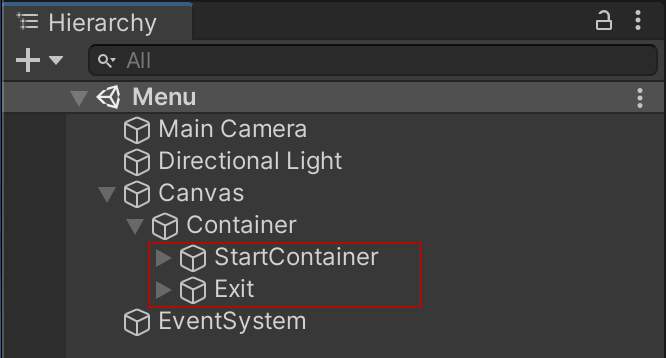
4. Hierarchy 창에서 Canvas를 펼쳐보시면 Container 게임 오브젝트 하위에 StartContainer와 Exit 게임 오브젝트가 연결되어 있을 겁니다.

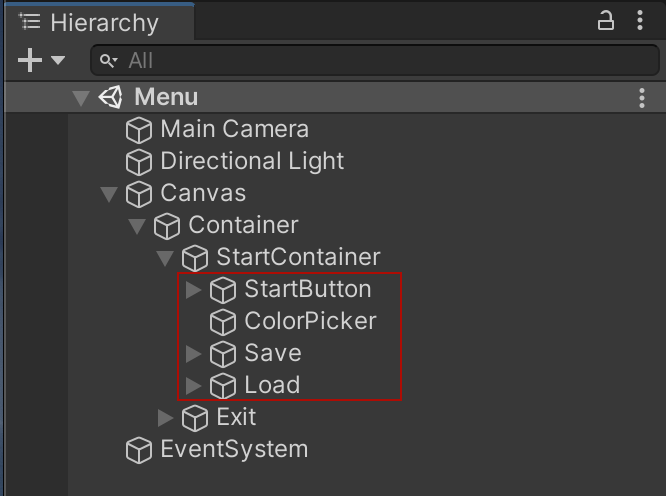
5. StartContainer 게임 오브젝트를 펼쳐주세요.

StartContainer 게임 오브젝트는 Canvas의 StartContainer 섹션 안에 그룹화되어 있는 4개의 버튼 게임 오브젝트들을 가지고 있습니다:
● Start 버튼 (StartButton)
● 정체불명의 흰색 직사각형 (ColorPicker)
● Save Color 버튼 (Save)
● Load Color 버튼 (Load)
메뉴는 아직 동작하지 않지만, 색상 선택 버튼들이 어떻게 동작하는지는 살펴볼 수 있습니다. 한 번 시도해보세요.
6. 툴 바에서 Play 버튼을 눌러 Play 모드에 진입하세요. 이제 4개의 색상 선택 버튼들이 흰색 직사각형 위에 표시되는 걸 보실 수 있으실 겁니다.

7. Play 모드에서 나오세요.
색상 선택 버튼들은 Canvas 게임 오브젝트에 연결되어 있는 MenuUIHandler.cs 스크립트에 의해 제어됩니다. 이는 커스텀(Custom) 스크립트로써, 이번 프로젝트를 위해 사전에 작성된 스크립트입니다.
지금은 우선 색상 버튼을 초기화하는 기능만 작업하겠습니다.
먼저 2가지 방법을 추가해보겠습니다: 하나는 Main 씬으로 넘어가는 것이고, 다른 하나는 애플리케이션을 종료하는 것입니다.
4. Main 씬(Scene) 로드를 위한 메서드 작성
이제 메뉴에서 Main 씬을 로드하는 메서드를 작성해봅시다:
1. Project 창에서 Assets > Scripts로 가주세요. MenuUIHandler.cs를 더블-클릭해서 여러분의 기본 IDE로 스크립트를 열어주세요. 미리 작성되어 있는 하단의 스크립트를 보실 수 있으실 겁니다:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// Sets the script to be executed later than all default scripts
// This is helpful for UI, since other things may need to be initialized before setting the UI
[DefaultExecutionOrder(1000)]
public class MenuUIHandler : MonoBehaviour
{
public ColorPicker ColorPicker;
public void NewColorSelected(Color color)
{
// add code here to handle when a color is selected
}
private void Start()
{
ColorPicker.Init();
// this will call the NewColorSelected function when the color picker has a color button clicked
ColorPicker.onColorChanged += NewColorSelected;
}
}
2. Start 메서드 아래에 아래와 같이 StartNew라는 이름의 새로운 메서드를 추가해주세요:
public void StartNew()
{
SceneManager.LoadScene(1);
}SceneManager는 씬 로딩 및 언로딩과 관련된 모든 기능들을 제어하는 클래스입니다.
3. 파일을 저장하시고 유니티 에디터로 돌아오세요.
넘어가기에 앞서 잠시 Console 창을 살펴보겠습니다. 아마 여러분들은 다음과 같은 에러 메시지를 보실 수 있으실 겁니다: "The name 'SceneManager' does not exist in the current context." ("현재 콘텍스트에 'SceneManager'라는 이름이 존재하지 않습니다.") 이 에러가 발생하는 이유는 SceneManager가 해당 스크립트 파일 내에 포함된 것과 다른 네임스페이스(namespace)(즉, 다른 코드 그룹)에 포함되어 있기 때문입니다.
만약 이러한 에러를 보지 못하셨다면, 여러분의 IDE가 자동으로 "SceneManager"를 입력하실 때 네임스페이스를 추가했기 때문입니다. 아래의 단계를 따라가며 네임스페이스가 추가되었는지 다시 확인해보세요.
4. 여러분의 스크립트 에디터로 돌아오세요. 네임스페이스는 스크립트 파일 최상단에 포함되어 using으로 시작하는 줄입니다.
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;스크립트 상에는 이미 여러 개의 네임스페이스가 존재합니다. 예를 들어 UnityEngine;이라고 적힌 줄은 UnityEngine 네임스페이스(Vector3와 Transform과 같이 여러분이 지금까지 사용해왔던 모든 클래스들)의 모든 내용들을 해당 스크립트 파일 내에서 사용할 수 있음을 의미합니다.
5. 아래와 같이 스크립트 상에 네임스페이스를 추가하시고 변경 사항을 저장해주세요:
using UnityEngine.SceneManagement;이제 SceneManagement 네임스페이스가 스크립트 상에 추가되었으며 씬에서 사용할 수 있게 되었습니다.
5. 메뉴 씬 인덱스 설정하기
다음은 Menu 씬 인덱스를 설정해 Start 버튼을 설정을 준비할 차례입니다.
1. 에디터로 돌아가기 전에, 방금 전 여러분의 새로운 메서드 안에 작성한 씬을 로드하기 위한 코드: SceneManager.LoadScene(1);에 대한 지침을 잠시 살펴보겠습니다.
LoadScene 매개변수는 정수입니다. 하지만 이게 무엇을 의미하는 걸까요? 이것은 여러분이 로드하고자 하는 씬의 인덱스입니다. 씬의 인덱스는 Build Settings 창에서 설정하실 수 있습니다.
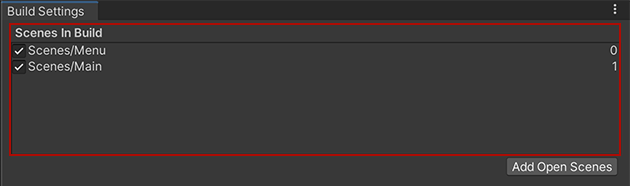
2. 유니티 에디터 상단 메뉴에서 File > Build Settings...로 가주세요. 창 상단에 있는 섹션은 Scenes In Build로, 씬의 인덱스를 설정하는 곳입니다. 현재는 리스트 상에 Main 씬만 포함되어 있습니다.
3. Project 창에서 Scenes 폴더로 가셔서 Scenes in Build 섹션으로 Menu 씬을 드래그&드롭해주세요. 리스트 상에서 Menu 씬은 Main 씬 위에 오도록 해서 인덱스 값이 (0)이 되도록 해야 합니다. 필요에 따라 아이템을 선택&드래그하여 리스트 상에서의 우선순위를 변경할 수도 있습니다.

6. Start 버튼 구성
이제 Start 버튼을 설정할 준비가 끝났습니다:
1. Hierarchy 창에서 StartButton 게임 오브젝트를 클릭해주세요. (StartContainer 게임 오브젝트의 자식 오브젝트로 연결되어 있습니다)
2. Inspector 창에서 Button 컴포넌트를 찾아주세요.
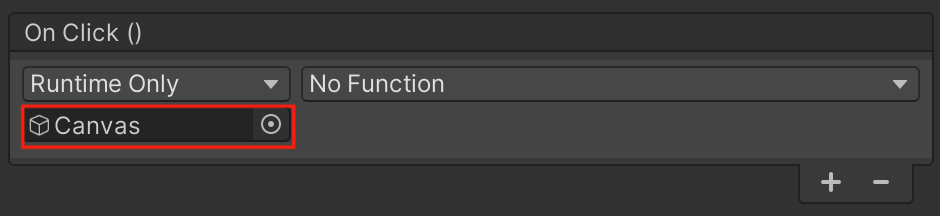
3. On Click() 매개변수를 찾아주세요. 여기서는 사용자가 버튼을 클릭했을 때 유니티가 호출할 이벤트들을 설정할 수 있습니다. Add (+) 버튼을 클릭해서 새로운 이벤트 배열을 추가해주세요.
4. Runtime Only 드롭다운 메뉴 하단에 있는 On Click 이벤트의 타깃 필드(target field)에 Canvas 게임 오브젝트를 드래그&드롭으로 할당해주세요.

이제 Canvas 게임 오브젝트가 MenuUIHandler 컴포넌트에 연결되었습니다.
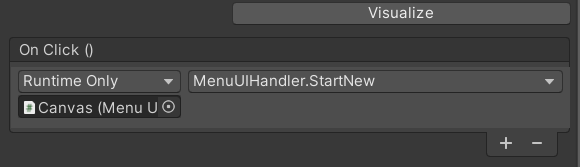
5. Function 드롭다운 메뉴에서 MenuUIHandler > StartNew를 선택해주세요.

6. 변경사항을 저장하시고, 툴 바로 가셔서 Play 버튼을 눌러 Play 모드를 시작하세요.
7. Start 버튼을 눌러보세요. - 이제 Main 씬이 불러와져야 합니다! 아직은 Menu 씬으로 다시 되돌아갈 수는 없습니다. 확인이 끝나셨다면, Play 모드 종료하는 것 잊지 마세요.
7. 애플리케이션 종료를 위한 메서드 작성하기
이제 Menu 씬에 있는 Exit 버튼을 설정해보겠습니다:
1. 여러분의 IDE에서 MenuUIHandler.cs로 돌아가 주세요.
2. StartNew 메서드 아래에 Exit라는 이름의 새로운 메서드를 추가해주세요:
public void Exit()
{
Application.Quit();
}이 명령은 응용 프로그램을 닫는 메서드: Application.Quit()을 호출합니다.
3. 저장 후 유니티 에디터로 돌아와서, Play 모드에서 Exit 버튼을 테스트해보세요. - 제대로 동작하나요? 본문을 계속 읽기 전에 왜 그런지에 대해 잠시 생각해보세요.
뭐가 문제일까요?
지금 버튼이 동작하지 않는 것은 Application.Quit가 테스트 중이신 에디터가 아닌 빌드된 애플리케이션에서만 동작하기 때문입니다. 이와 유사하게 동작하도록 만들려면 Play 모드를 중지시킬 특별한 메서드를 사용해야 합니다. 하지만 어떻게 코드를 바꿔야 애플리케이션이 어디서 동작하고 있는지에 따라 다른 행의 코드를 동작하도록 만들 수 있을까요?
이럴 때 사용되는 것이 조건부 컴파일링입니다. 조건부 컴파일링을 사용하면 코드가 어디서 컴파일되었는지(에디터 내 또는 빌드)에 따라 분기를 나눌 수 있습니다.
8. 조건부 컴파일링으로 메서드 수정하기
조건부 컴파일링을 사용해 여러분의 메서드를 다음과 같이 수정해주세요:
1. IDE에서 MenuUIHandler.cs로 돌아갑니다.
2. Exit 메서드 내용을 아래 코드와 같이 변경해주세요:
public void Exit()
{
#if UNITY_EDITOR
EditorApplication.ExitPlaymode();
#else
Application.Quit(); // original code to quit Unity player
#endif
}
3. 변경 사항을 저장해주세요.
새로운 조건문 코드를 살펴봅시다.
그런데 이 코드는 무슨 의미일까요? #으로 시작하는 코드는 실제 "코드"가 아닙니다. 이 코드들은 컴파일 및 실행되지 않는 코드들이며, 컴파일러에 대한 명령어들입니다. 하지만 이전에 여러분들이 접하셨던 코드와 매우 유사하게 생겼죠!
이제 이 코드를 좀 더 친숙한 모습으로 바꿔보겠습니다.
if (UNITY_EDITOR)
{
// run this code
}
else
{
// run this code
}이 if 조건문은 컴파일러에 대한 명령어이기 때문에, 참(true)이 아닌 부분은 완전히 삭제됩니다.
여러분의 경우:
코드가 에디터 내에서 컴파일되면, UNITY_EDITOR가 참이 되어 EditorApplication.ExitPlaymode() 코드가 유지되고 Application.Quit 코드를 버립니다.
플레이어를 빌드하면, UNITY_EDITOR가 거짓(false)이므로, Application.Quit() 코드가 유지되고 EditorApplication.ExitPlaymode() 코드를 버립니다!
9. 새로운 네임스페이스(namespace) 추가하기
유니티 에디터로 돌아가 보면 여러분은 Console 창에서 다음과 같은 친숙한 에러를 보실 수 있으실 겁니다: "The name 'EditorApplication' does not exist in the current context."
SceneManager와 마찬가지로, EditorApplication은 다른 네임스페이스에 있습니다. 이번에는 해당 네임스페이스가 유니티 에디터에서만 사용할 수 있는 UnityEditor이므로, 약간 다르게 수정해야 합니다:
1. IDE에서 MenuUIHandler.cs로 돌아가세요.
2. 네임스페이스 리스트 끝에 아래의 코드를 적어주세요:
#if UNITY_EDITOR
using UnityEditor;
#endif이제 컴파일러에 네임스페이스: #if UNITY_EDITOR에 대한 조건부 명령을 추가하여 유니티 에디터 상에서 컴파일할 때만 네임스페이스를 포함하도록 만들었습니다.
만약 컴파일러에 대한 if 조건문을 추가해주지 않으면, 스탠드얼론(standalone) 플레이어를 빌드하고자 할 때, UnityEditor를 찾을 수 없다는 에러가 발생합니다.
이는 플레이어 빌드에 UnityEditor가 포함되어 있지 않기 때문입니다. (만약 이를 테스트해보고 싶으시다면, 조건부 명령어들을 삭제하신 뒤에 빌드해보세요!)
플레이어 빌드를 생성하실 때, 해당 줄의 코드는 무시되며, 네임 스페이스를 가져오는 시도를 생략하게 됩니다.
그 반면에, 여러분이 에디터 상에서 테스트 도중 Exit 버튼을 클릭하시면, 플레이 모드가 종료됩니다.
10. 도전 과제: Menu 씬으로 다시 전환되도록 설정하기
이제 사용자들이 Main 씬으로 이동하고 시작 메뉴에서 애플리케이션을 종료할 수 있으나, 현재 상태에서는 Main 씬에서 메뉴로 돌아오지 못합니다.
Main 씬에서 메뉴로 돌아가는 버튼은 미리 만들어 두었습니다만, 여러분들이 직접 버튼이 동작하도록 작업하셔야 합니다.
명심하세요:
● 버튼에 대한 게임 오브젝트들은 Canvas 게임 오브젝트 하위에서 찾으실 수 있습니다.
● Canvas 게임 오브젝트는 UI Main Scene (스크립트) 컴포넌트가 붙어있습니다. 이 컴포넌트는 Main 씬 내에 있는 UI를 제어합니다.
● 만약 작업 도중 막히셨다면, Start 버튼 구성을 따라가며 프로세스를 다시 살펴보실 수 있습니다.
● Play 모드에서 여러분의 변경 사항들을 테스트하여 제대로 동작하는지 점검해보세요.
11. 다음 단계
이제 여러분의 씬에 UI를 연결해서 미션 브리프를 완수하셨습니다!
하지만 한 가지 놓친 게 있습니다. - 색상 선택 버튼들이 여전히 동작하지 않는다는 것입니다.
다음 튜토리얼에서는 데이터 지속성을 구현하여 색상 선택 버튼들의 기능을 추가해보겠습니다.
여러분의 것으로 만드세요!
만약 미리 제작해드린 메뉴가 여러분의 입맛에 맞지 않으시더라도, 실망하지 마세요.
여러분이 기본 메뉴 디자인을 직접 커스터마이징 하시거나, 아예 처음부터 여러분 만의 메뉴를 제작해보셔도 됩니다!
이러한 활동들은 Create with Code Unit 5 - User Interface에서 배우신 내용들을 써먹어 볼 수 있는 좋은 기회입니다.
중요: 만약 여러분만의 메뉴를 제작하신다면, 튜토리얼 상에서 사용되는 버튼들과 동일한 버튼들이 포함되어 있는지 확인해주세요. 만약 그렇지 않다면 사용자가 애플리케이션에서 요구하는 상호 작용들을 완성할 수가 없습니다.
수고하셨습니다!
'Unity Learn > Pathway: Junior Programmer' 카테고리의 다른 글
| Manage scene flow and data: Implement data persistence between sessions (0) | 2022.01.05 |
|---|---|
| Manage scene flow and data: Implement data persistence between scenes (0) | 2022.01.04 |
| Manage scene flow and data:Principles of object-oriented programming (0) | 2021.12.22 |
| Manage scene flow and data: Explore the sample project (0) | 2021.09.17 |
| Manage scene flow and data: Set up version control (0) | 2021.08.18 |




