Priv's Blog
Programming Simple Functionality: Unit 5 - User Interface) Lesson 5.3 - Game Over 본문
Programming Simple Functionality: Unit 5 - User Interface) Lesson 5.3 - Game Over
Priv 2021. 7. 24. 18:15출처
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. 서언
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
2. Game Over 텍스트 오브젝트 생성하기
게임이 끝났을 때 "Game Over" 메시지가 출력되도록 만들기 위해서는, 먼저 새로운 UI 텍스트 요소를 생성하고 "Game Over" 메시지를 출력하도록 편집해야 합니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. Canvas에서 마우스 우클릭, 새로운 UI 생성 > TextMeshPro - Text 오브젝트 클릭, 오브젝트 이름을 "Game Over Text"로 변경해주세요.
2. Inspector에서 Text, Pos X, Pos Y, Font Asset, Size, Style, Color, Alignment 항목을 편집해주세요.
3. "Wrapping" 설정을 "Disabled"로 맞춰주세요.
3. GameOver 텍스트가 표시되도록 만들기
게임 오버 텍스트가 완성되었지만, 화면 한가운데에 위치해 있어 시야를 가리고 있습니다. 텍스트 오브젝트를 비활성해두었다가 게임이 끝났을 때 활성화되도록 만들어야 합니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
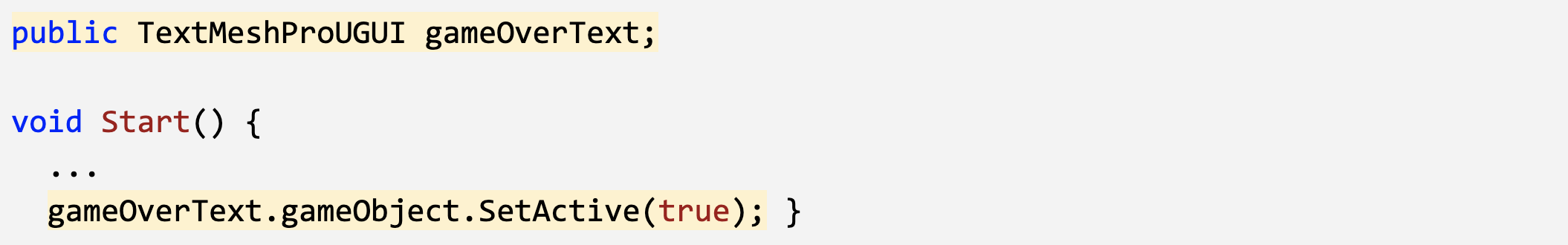
1. GameManager.cs 파일 안에, public TextMeshProUGUI gameOverText;를 새로 추가하시고, inspector 상에서 Game Over 오브젝트를 할당해주세요.
2. Active 체크박스를 해제하셔서 게임 오버 텍스트가 기본적으로 비활성화되도록 만들어주세요.
3. Start() 안에서, 게임 오버 텍스트를 활성화해주세요.

4. GameOver 함수 생성하기
"Game Over" 텍스트가 게임이 시작될 때 나타나도록 만들었습니다. 하지만 여러분이 실제로 원하는 것은 "Good" 오브젝트들 중 하나를 놓쳐서 떨어뜨렸을 때 텍스트가 나타나도록 만드는 것입니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. public void GameOver() 함수를 새로 생성하시고, 게임 오버 텍스트를 활성화시키는 코드를 함수 안으로 옮겨주세요.
2. Target.cs 파일 안에서, 센서와 타깃이 충돌했을 때, gameManager.GameOver()가 호출되도록 만들어주세요.
3. "Bad" 태그를 나쁜(Bad) 오브젝트에 새로 추가하시고, 나쁜 오브젝트가 아닌 경우에만 게임 오버 트리거가 작동하도록 조건을 추가해주세요.

5. 게임오버 상태에서 스코어 계산 및 오브젝트 생성이 중단되도록 만들기
"Game Over" 메시지가 여러분이 원하시는 타이밍에 제대로 출력되고 있지만, 게임이 멈추지 않고 혼자서 계속 돌아가고 있습니다. 확실하게 게임이 멈추고, 그 상태를 "Game Over"라고 부르기 위해서는 타깃 오브젝트 생성과 플레이어의 스코어 계산을 멈추도록 만들어야 합니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
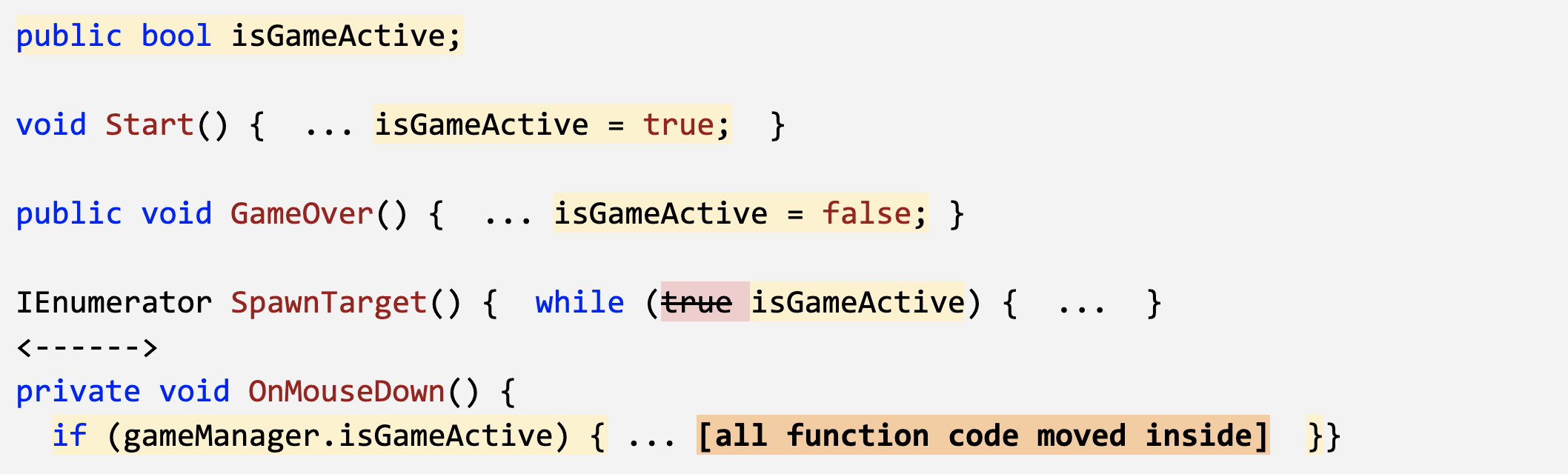
1. public bool isGameActive;를 새로 생성해주세요.
2. Start()의 첫 번째 줄에 isGameActive = true;를, GameOver() 안에는 isGameActive = false;를 추가해주세요.
3. 타깃 생성을 막으려면, SpawnTarget() 코루틴에서 while(true)를 while(isGameActive)로 바꿔주세요.
4. 스코어 계산을 막으려면, Target.cs에 있는 OnMouseDown() 함수 안에 if(gameManager.isGameActive) { 조건을 추가해주세요.

6. Restart 버튼 추가하기
이제 여러분의 Game Over 메커니즘도 제대로 작동하고 있습니다. 하지만, 게임을 다시 시작할 수 있는 방법이 없습니다. 플레이어가 여러분의 게임을 다시 시작할 수 있도록 만들기 위해서는, 먼저 UI 버튼을 생성해야 합니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. Canvas 우클릭, Create > UI > Button을 클릭해주세요.
2. 버튼의 이름을 "Restart Button"로 바꿔주세요.
3. 다시 시작 버튼을 활성화하셔서 버튼 위치를 게임 오버 텍스트와 잘 어울리도록 배치하신 뒤, 비활성화시켜주세요.
4. Text 자식 오브젝트를 선택하시고, 텍스트를 "Restart"로 편집한 다음, 폰트, 스타일, 크기를 편집해주세요.
7. 다시 시작 버튼이 작동하도록 만들기
다시 시작 버튼을 scene에 추가했고, '보기에는' 좋아 보입니다. 이제 이 버튼이 실제로 작동하고 게임이 다시 시작되도록 만들어주어야 합니다.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. GameManager.cs 파일 안에 using UnityEngine.SceneManagement;를 추가해주세요.
2. public void RestartGame() 함수를 새로 생성하셔서 현재 scene을 다시 로드하도록 만들어주세요.
3. Button 오브젝트의 inspector 창에서 +를 눌러 새로운 On Click event를 추가하시고, Game Manager 오브젝트로 드래그하신 다음, GameManager.RestartGame 함수를 선택해주세요.
using UnityEngine.SceneManagement;
public void RestartGame()
{
SceneManager.LoadScene(SceneManager.GetActiveScene().name);
}
8. 게임이 끝났을 때 다시 시작 버튼이 보이도록 만들기
다시 시작 버튼이 멋지기는 합니다만, 그렇다고 게임이 진행되는 동안 버튼을 보고 싶지는 않습니다. "Game Over" 메시지 때와 유사하게 다시 시작 버튼도 게임이 진행되는 동안에는 비활성화되도록 만들어주세요.
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
1. GameManager.cs 상단에 using UnityEngin UI; 코드를 추가해주세요.
2. public Button restartButton;을 새로 선언하시고, 다시 시작 버튼을 inspector 창에서 할당해주세요.
3. Inspector 창에서 다시 시작 버튼의 "Active" 체크 박스를 체크 해제해주세요.
4. GameOver 함수에서, 다시 시작 버튼을 활성화시켜주세요.

9. 내용 복습
(영상: 링크 참조)
Lesson 5.3 - Game Over - Unity Learn
Overview: We added a great score counter to the game, but there are plenty of other game-changing UI elements that we could add. In this lesson, we will create some “Game Over” text that displays when a “good” target object drops below the sensor.
learn.unity.com
새로 배운 기능들
- 다시 시작 버튼이 있는 게임 오버 스크린 기능 구현하기
- 다시 시작 버튼을 클릭하면 게임이 다시 시작되도록 만들기
새로 배운 개념과 기술들
- 게임 상태
- 버튼
- On Click events
- scene 관리 라이브러리
- UI 라이브러리
- 불리언 값을 사용한 게임 상태 제어
다음 시간에 학습할 내용
- 다음 시간에는 버튼을 사용하여 여러분의 게임 난이도를 추가해보도록 하겠습니다.





