Develog
Toggle.isOn 변수 값을 변경할 때 크래시가 난다면 본문

출처
Toggle Button State On/Off - Unity Answers
answers.unity.com
1. Toggle은 클릭될 때마다 isOn 변수 값을 바꿉니다.

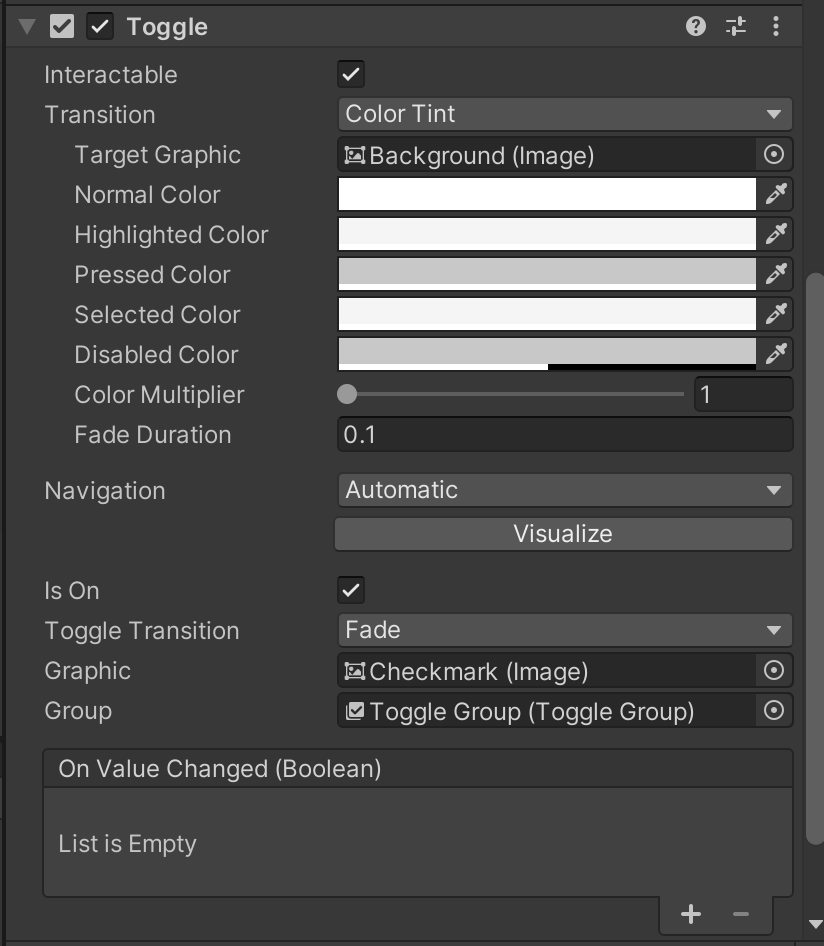
위 사진은 클릭된 Toggle의 Inspector 창을 찍은 것입니다.
보시다시피 isOn 변수에 true 값이 들어가 있죠.
Unity에서 사용하는 Toggle 오브젝트들은 위 사진처럼 클릭이 감지되면 Toggle 컴포넌트의 isOn 변수의 값을 바꿔서 기록합니다.
2. 코드 상에서 isOn 변수 값을 직접 바꾸는 건 위험합니다.
스크립트 상에서도 위의 isOn 변수의 값을 아래와 같이 직접 변경할 수 있습니다.
[SerializeField] private Toggle screenSizeNative;
screenSizeNative.isOn = true;하지만 이렇게 코드 상에서 isOn 값을 변경해 주면 무한 루프 문제에 빠질 위험이 있습니다.
물론, 여타 다른 버그들처럼 이것도 겉으로 보기에는 아무런 문제가 없어 보입니다.
하지만 위와 같이 코드를 작성하면 매 프레임마다 호출되는 Update( )나 조건식 오류로 무한히 도는 while( )을 쓴 것도 아닌데, 갑자기 게임을 실행하고 해당 토글을 누르기만 하면 무한 루프에 빠져 Unity 엔진이 죽어버리는 일이 생길 수 있습니다.
이는 Toggle.isOn의 값이 바뀌면 해당 토글의 OnValueChanged 콜백(Callback)이 호출되기 때문입니다.
이 때문에 가능하다면 직접 isOn의 변수 값을 건드리는 것 대신, 콜백 없이 토글의 비주얼 부분만 변경하는 Toggle.SetIsOnWithoutNotify(bool isOn)을 사용하는 것이 좋습니다.
- 무한 루프에 빠져 죽는 코드
[Header("Graphic Screen Size")]
[SerializeField] private Toggle screenSizeNative;
[SerializeField] private Toggle screenSize16_9;
[SerializeField] private Toggle screenSize21_9;
public void ResolutionChanger(int num) { // TODO: 토글 클릭 시, isOn 항목 저장 후 복원
switch (num) {
case 1 :
this.screenSizeNative.isOn = true;
Screen.SetResolution(this._oriScreenW, this._oriScreenH, FullScreenMode.FullScreenWindow);
break;
case 2 :
this.screenSize16_9.isOn = true;
Screen.SetResolution(1920, 1080, FullScreenMode.FullScreenWindow);
break;
case 3 :
this.screenSize21_9.isOn = true;
Screen.SetResolution(2560, 1080, FullScreenMode.FullScreenWindow);
break;
}
this.gameOptionStatus.screenSize = num;
}
- 수정한 코드
public void ResolutionChanger(int num) { // TODO: 토글 클릭 시, isOn 항목 저장 후 복원
switch (num) {
case 1 :
this.screenSizeNative.SetIsOnWithoutNotify(true);
Screen.SetResolution(this._oriScreenW, this._oriScreenH, FullScreenMode.FullScreenWindow);
break;
case 2 :
this.screenSize16_9.SetIsOnWithoutNotify(true);
Screen.SetResolution(1920, 1080, FullScreenMode.FullScreenWindow);
break;
case 3 :
this.screenSize21_9.SetIsOnWithoutNotify(true);
Screen.SetResolution(2560, 1080, FullScreenMode.FullScreenWindow);
break;
}
this.gameOptionStatus.screenSize = num;
}Toggle 변수 부분은 동일합니다.
수고하셨습니다!
'Technology > Unity' 카테고리의 다른 글
| Mathf.Lerp( )를 사용해 부드럽게 충전되는 로딩 게이지 만들기 (0) | 2023.11.11 |
|---|---|
| foreach( ) 문과 참조 타입 (0) | 2023.11.05 |
| Unity Light 세팅 관련 기본적인 용어 정리 (0) | 2023.04.08 |
| StopCoroutine, StartCoroutine 작동을 안할 때 (0) | 2022.11.09 |
| Windows 상에서 VSC와 Unity 연동 시 자동 완성 작동 오류 해결법 (0) | 2022.09.18 |
Comments




